Talence App Case Study
Platforms
iOS, Web
Role
UX research, UI Wireframing and Prototyping, Visual design, Identity Development
Timeframe
10 weeks, May–July 2022
Context
BrainStation UX Diploma Program thesis project
Problem
With this project I wanted to explore how mobile technologies could help mural artists be discovered through their unique work and help buyers and artists collaborate on commissions. Some of the key challenges revolve around finding freelance work online through, high competition, unfair compensation, or limited exposure.
Design Hypothesis
I believe designing a two-way mobile-enabled marketplace for mural artists and their potential clients will streamline the process of soliciting work for hire (gigs), artist self-promotion and trustworthy collaboration.
I will know this to be true when at least 65% of participants complete 100% of outlined tasks during user testing.
I will know this to be true when at least 65% of participants complete 100% of outlined tasks during user testing.
Design Process
I followed an iterative, human-centered approach in 5 Phases. This design methodology is well suited for uncovering problems that a design intervention could address and finding solutions by remaining empathetic to the user at its core.
Challenge
Derive a potential problem from a previously unexplored context ripe for digital transformation, formulate an idea and design a solution centered on specific user needs in 10 weeks.
Phase 1: Ideation
Discovering the Problem
I started by searching online for potential challenges mural artists might be faced with when looking for clients and wall spaces in their community. This research got me to realize that business owners, and even private individuals don’t have a clear way to solicit local mural artists to pitch and present ideas. Additionally, I noticed a lack of tools specific to mural artists to collaborate with buyers on a mural commission.
Initial Assumptions
• I believe my customers have a need to find opportunities for mural painting locally.
• This type of work should be easily found through online two-way marketplace platforms.
• There are two potential user types – an artist looking to paint a mural; a business owner or individual looking to get their wall painted with a mural.
• Technology can enable matching of muralists to walls by simplifying the search and vetting process.
Problem Space
Through secondary research, I found that arts, entertainment and recreation workers are 4 times more likely to be gig workers (i.e. short-term contractors). Also, the number of gig workers has been steadily rising in Canada. This evidence served to further support my assumptions, and prompted me to explore more by talking to potential users.
Phase 2: Research
Focus Group and Online Survey
For Primary user research I facilitated a Focus Group with 3 participants and also sent out an online survey garnering 15 additional respondents.
Pivot
After gaining some insights freelance artists' use of online platforms for finding work, the project pivoted to, firstly, include more than just mural artists and, secondly, focus on artists’s profile and skills for discoverability as a direction for a Proof of Concept.
Key Findings
After conducting research, I analyzed all the data points, and organized them into themes. Challenges of finding work online, difficulties with clients (e.g. scope creep), and fair compensation online emerged as themes with the most paint points. On the other hand, effective-self promotion, desire for better client collaboration, and the independence freelancing affords emerged as themes with the most opportunities.
Three themes stood out to me, from which I extracted some insights and formulated a "How Might We..?" question.
How Might We Help Artists Be Discovered by Buyers Looking for Specialized Work?
I chose to focus on this HMW question because it addressed frustrations I discovered while talking with potential users, namely the challenges of finding freelance work .
Authoring a Persona
Gathering this data enabled me to start crafting a Persona – a sharper image of a user whose frustrations, motivations, and goals would be accounted for by the eventual design solution.
👋 Say hello to Terry!
An Opportunity for Design Intervention
A solutions should help an artist find commissions that match on skills and style, while keeping all of their information in one place. While developing a complete set of features wasn't feasible, I decided to focus on designing how an artist would update their Profile, if they were to use an app specifically for freelance work.
User Stories, Information Architecture and Task Flow
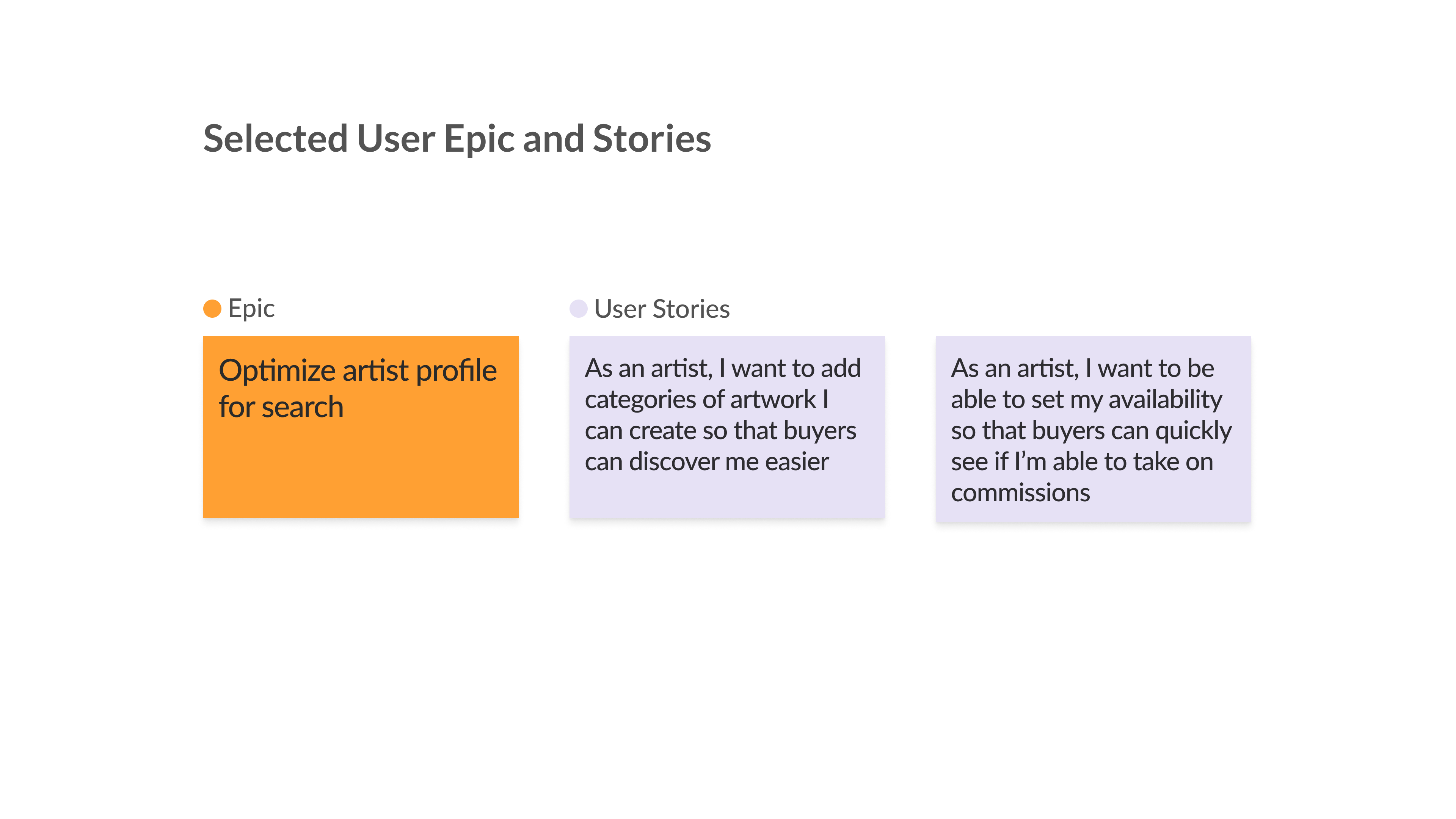
Out of many, I selected one Epic and two User Stories to develop a task flow which would address the low points in the Persona's journey. Concentrating on the User Profile feature yielded two core subtasks that I could then design around.
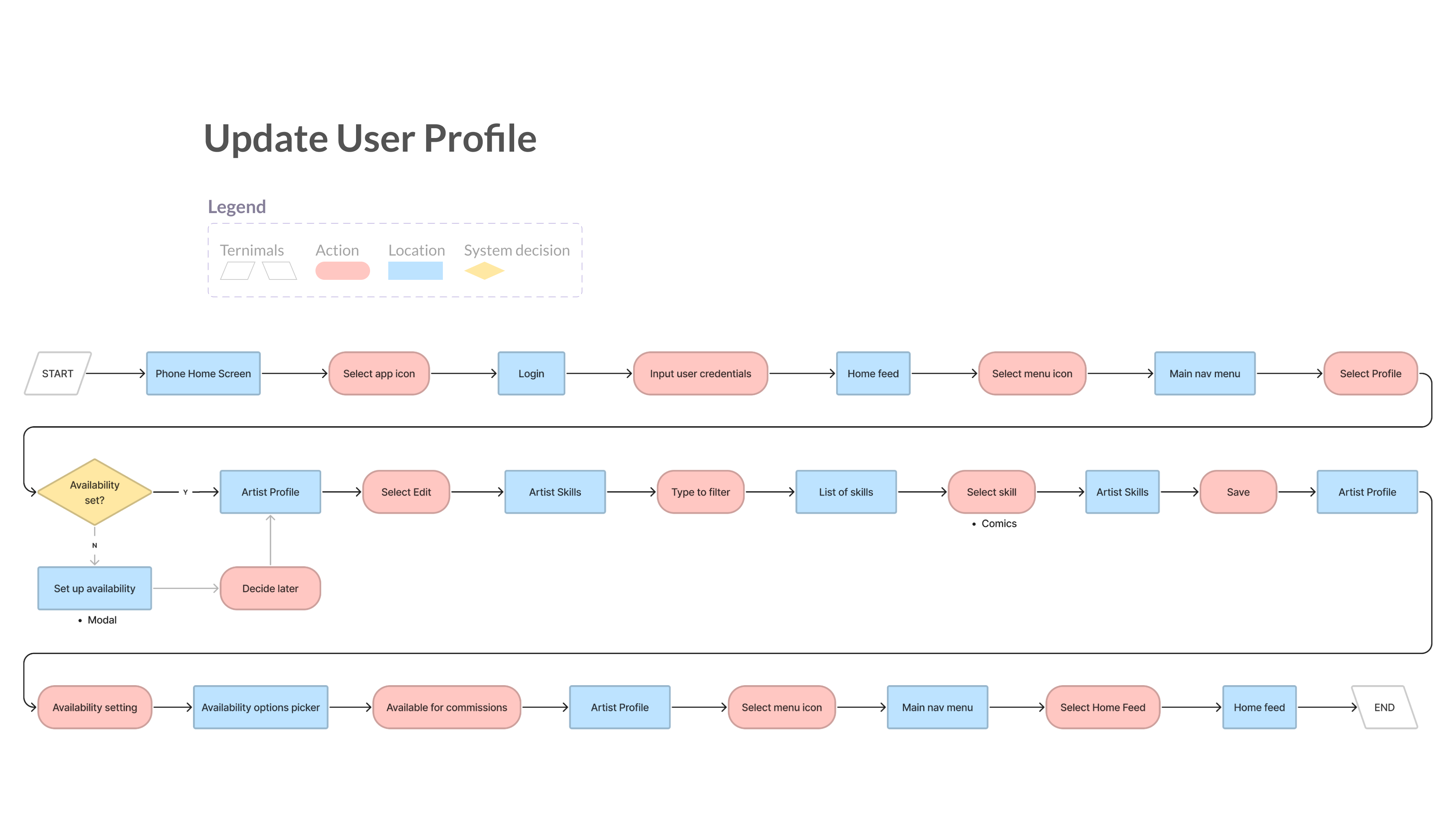
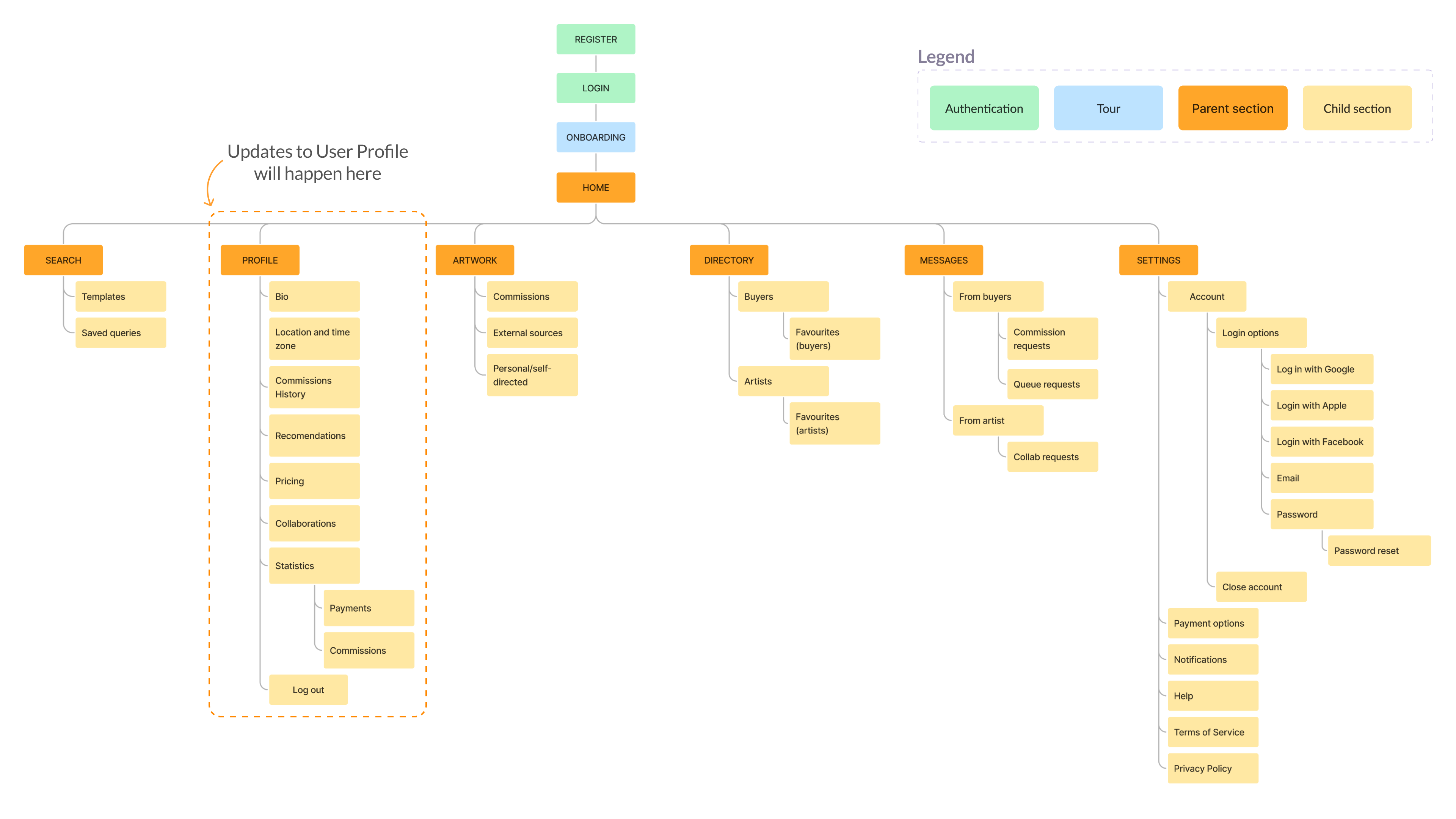
An Information Architecture helped to visualize an overall structure and potential navigation of the whole app, justify where UI elements "lived."

User Epic and stories

Task Flow – Update User Profile

Information Architecture – Talence App
Phase 3: Design
Tools
Figma, Balsamiq Wireframes, InVision, Illustrator, Sketching
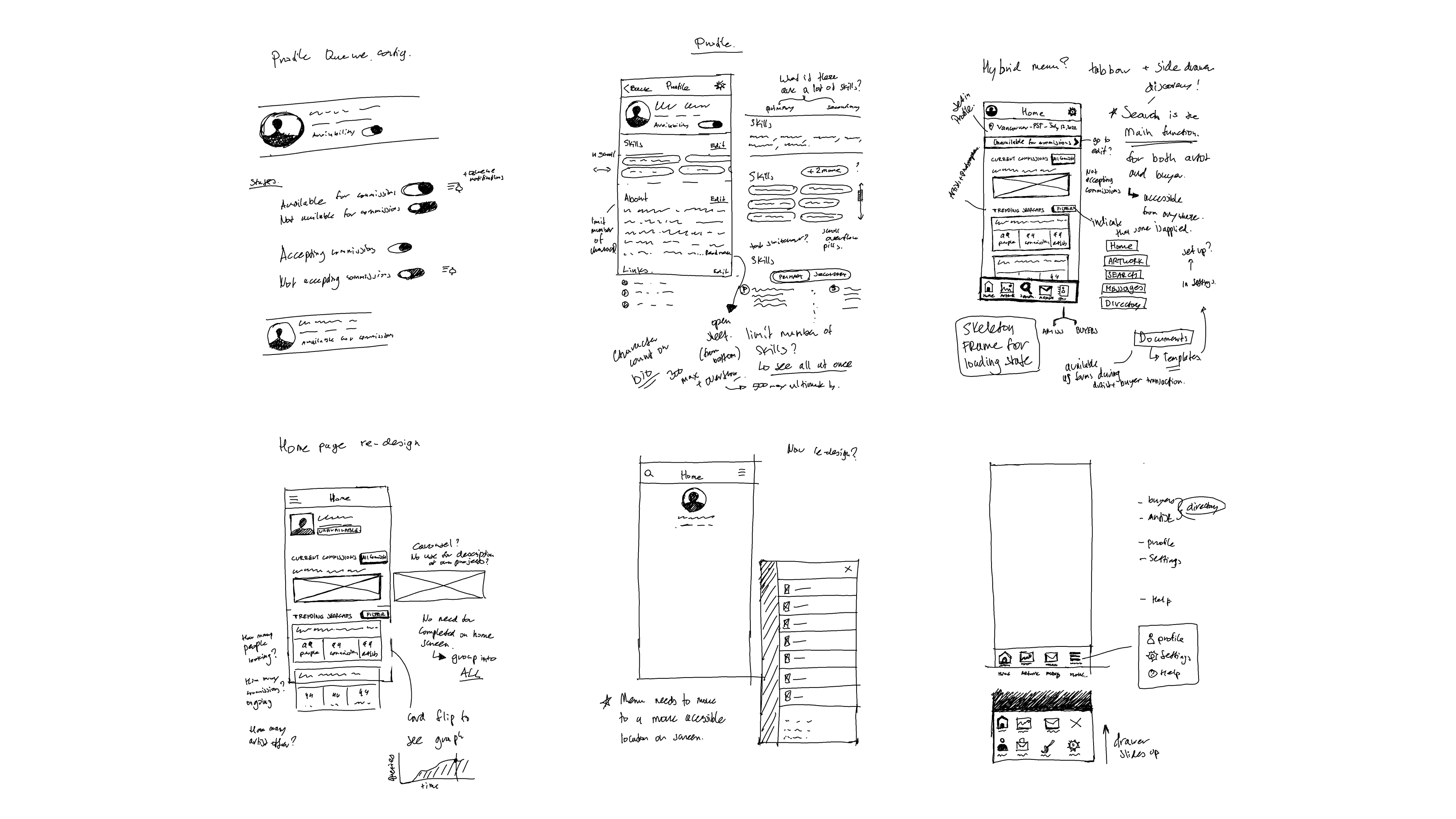
Sketching the UI
My goal was to build a testable prototype quickly. Initial sketches focused on several screens the Task Flow, like Profile, Skills and Availability as well as interactions for updating a user's status and skills.

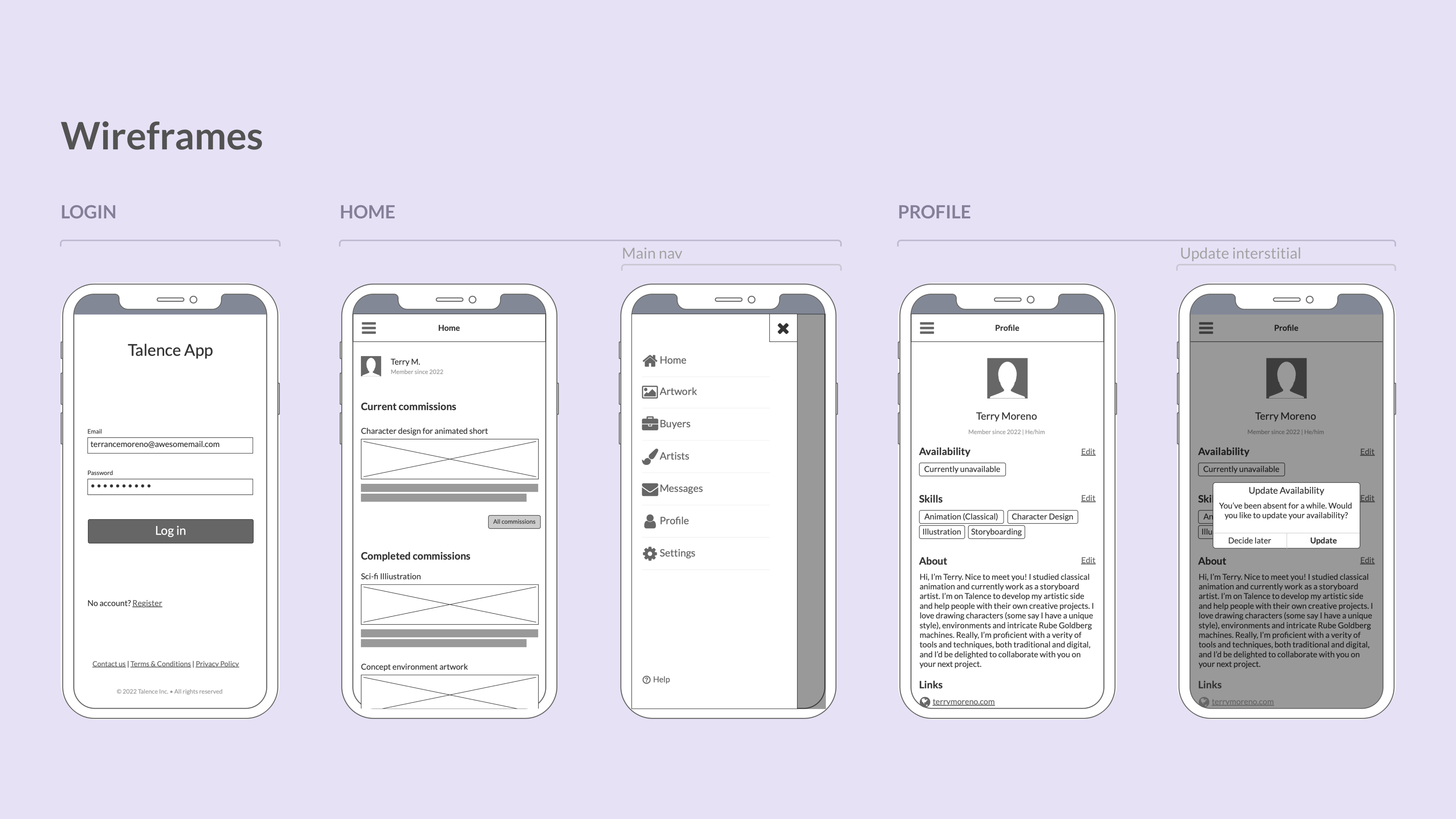
Early wireframes – Login, Home, and Profile UI

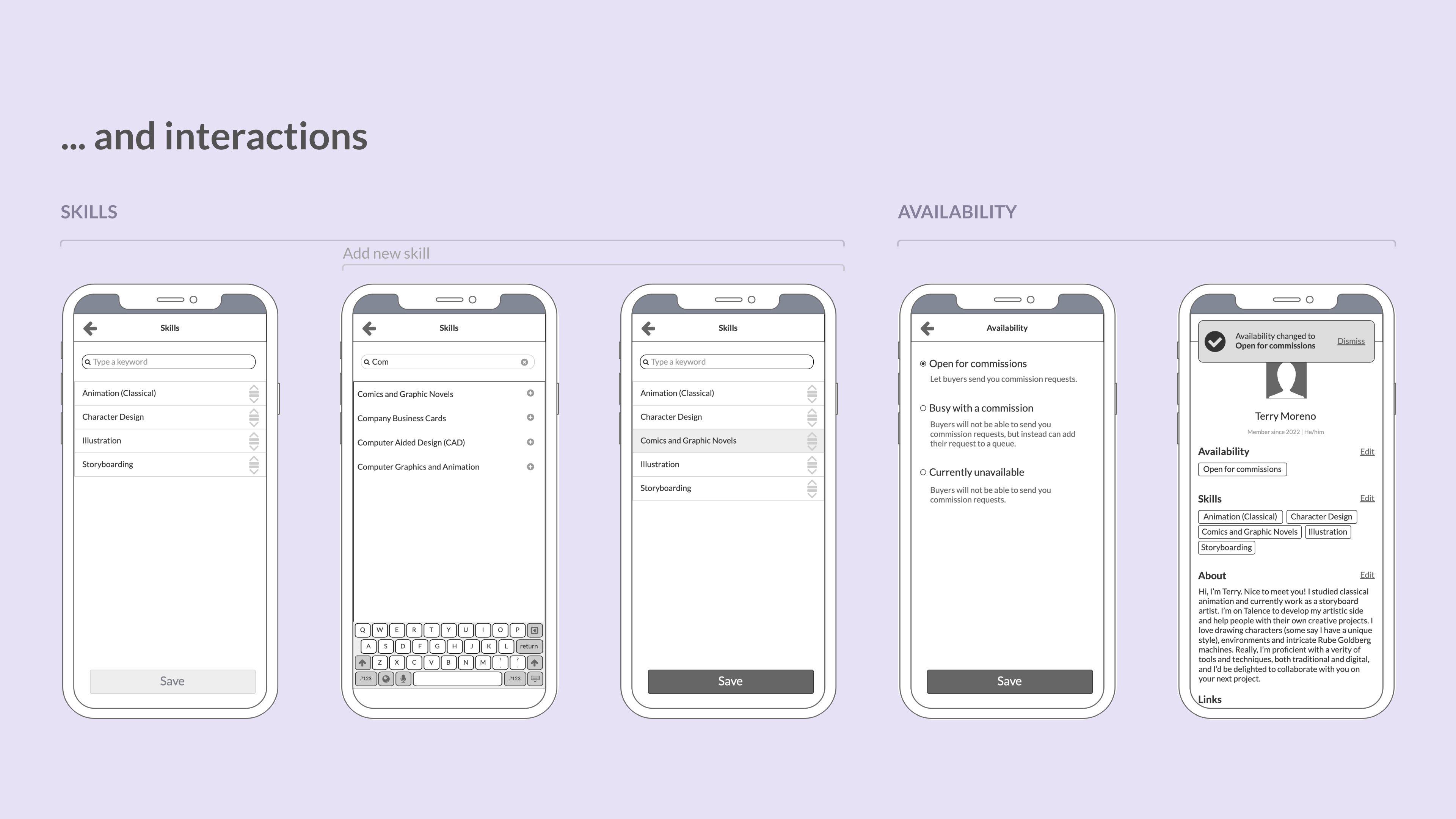
Early wireframes – Skills and Availability UI
Wireframes
A simple interactive prototype for testing was made using InVision that covered logging in, checking a profile, and updating skills and availability.
Branding
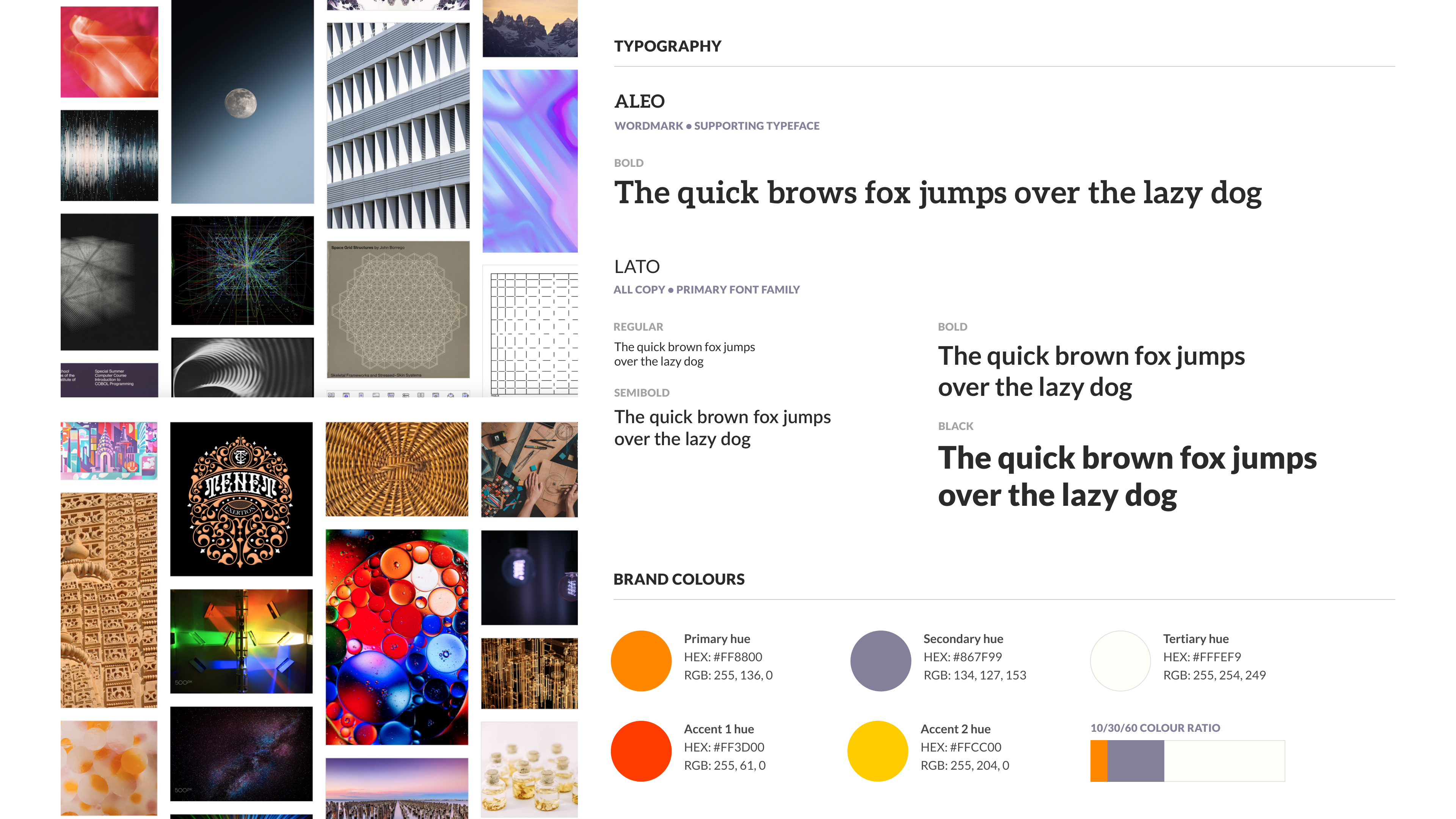
While designing the initial wireframes, I explored the visual design direction for the eventual app concept through typography, colour, visual identity considerations.
The eventual solution will be used by artists as well as people looking to commission artwork. The essential quality of the brand should be that of a creative, explorative and professional two-way marketplace.
• Confident
• Inspirational
•Trustworthy
• Collaborative
• Talented
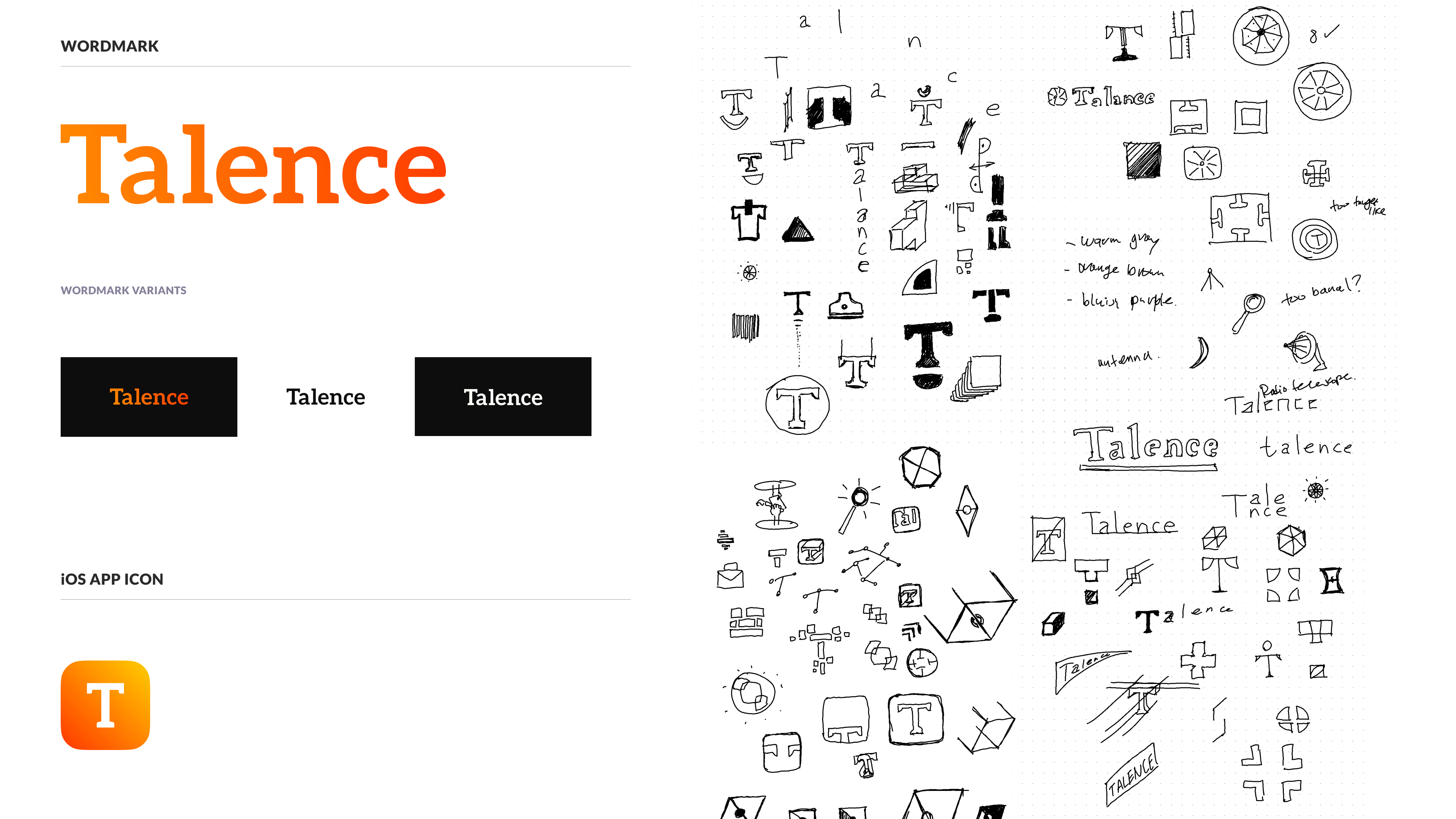
Personally, I like composite names, and eventually combined talent and freelance, a straightforward representation of the newly emerging concept, into Talence.

Moodboard, typography and colours

Phase 4: Test and Iterate
Testing the Initial Prototype
A round of testing with 4 participants uncovered areas of improvement, which were prioritized based on how much effort was needed to make the change and what impact it would have on the usability of the product.
I filtered out 6 areas of improvement, covering a good range of relatively quick fixes and more challenging but very valuable fixes.

Sketches for design improvements

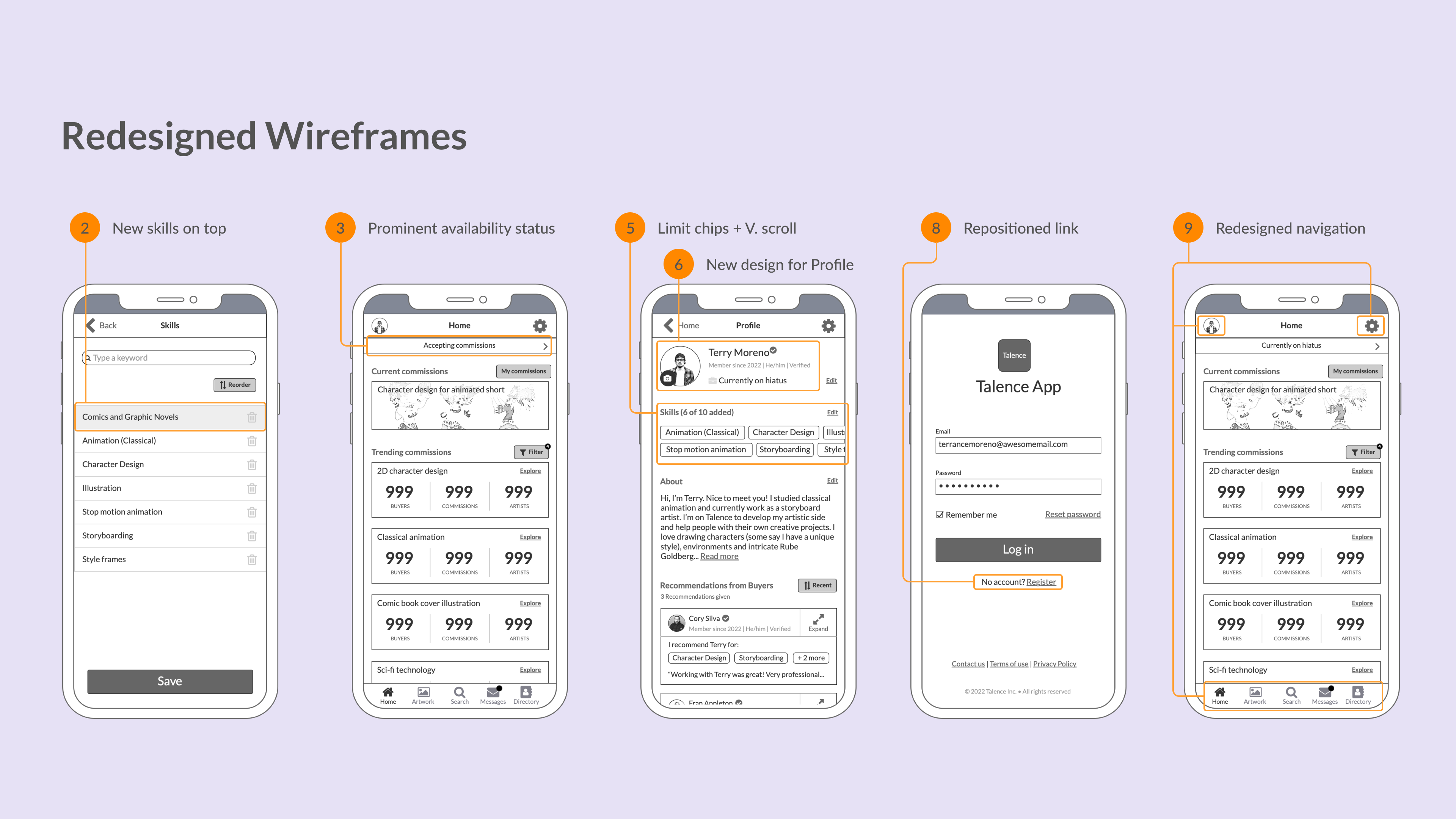
Low-fi wireframes with incorporated design improvements
One of the biggest improvements was the redesigned navigation – giving the user quicker access to the Profile screen. When testing the initial prototype, user complained about the Skills and Availability sections, so the UI was redesigned to make those UI components visually distinct.
Another improvement involved updating the user's skills. Having the newly added skill appear on the top of the list and then enabling the user to sort manually is more intuitive. In the earlier wireframes, added skills would be alphabetically pre-sorted.
Putting It All Together
With a branding language and a name selected, I translated the redesigned wireframes into a high-fidelity interactive prototype in Figma by applying established colour and typography styles. I took this opportunity to create a simple interface, focusing on hierarchy of information and ease of navigation.
Marketing Website
To extend the user experience beyond the primary app UI, I though about how the Talence app could be presented online, as a digital product available for download. Keeping a consistent visual language, I decided to make the product the "hero" of a proposed marketing website, covering accolades, reviews and features to appeal to the target audience.
Talence as a Web App
For a product to reach a wider audience, it has to be available on multiple platforms. Since it was conceived as an iOS App, the UI of Talence needed to be updated in order to retain a sense of confidence on a larger screen. The biggest challenges with this platform involved redesigning the navigation and expanding the Card view on the Home Screen.
I quickly prototyped a simple interaction of switching which subset of Stats is displayed per Card.
Phase 5: Evaluate
Takeaways
Change can happen. What’s more – expect it! My initial idea morphed into a more tangible problem (eventually), but at the same time a much bigger challenge, not-so-easily scoped within my project and resource constraints.
Taking a concept from ideation all the way to a testable prototype requires a lot of planning. This is the first time I was exposed to the UX process in this way. Prioritizing user testing, documenting everything and embracing ambiguity are my biggest lessons throughout this project.
What's Next?
Further researching and testing ideas for the very real problem my concept app touched upon, that is online collaboration specifically for artists looking for freelance gigs.
Practice makes perfect. The Talence App concept can definitely be pushed further, to cover more interaction states and facilitate even better discussions with potential users. My research thus far shows that it has potential.